Ich will direkt zur Problemlösung und klicke deshalb hier.
Jeder der viel im Internet unterwegs ist, schreibt früher oder später auch Kommentare auf den besuchten Sites. Besonders oft wird unter Bloggern kommentiert und diskutiert. Die meisten Blogsysteme bzw. CMS erlauben in Kommentaren nur eingeschränktes html oder gar kein html. Auch die WordPress Kommentare sind in der Standardversion nur mit ausgewählten html-tags möglich.
Als ich vor Kurzem mal ein kleines Bildchen, ein eigenes Smiley, in einem meiner WordPress-Kommentare hinterlassen wollte, scheiterte das daran, dass in dem betreffenden Blog der img-tag nicht erlaubt war, schade eigentlich. Daraufhin schaute ich mal in meinem eigenen Blog, ob es da möglich ist, ein Bild im Kommentar zu verlinken. Es war nicht erlaubt.

WordPress Kommentare mit mehr html-tags möglich machen
Auf der Suche nach einer Veränderung für diesen Zustand tat ich mich schwer, Hinweise auf Änderungsmöglichkeiten zu finden. Vielleicht ist das einfach nicht für sehr viele Blogger interessant. Da ich das aber haben wollte, stieß ich auf eine Möglichkeit das zu erreichen. Die Datei, in der die erlaubten html-tags für WordPress-Kommentare abgelegt sind heißt: kses.php.
Die Lösung:
Erlauben eines img-tags für WordPress Kommentare
Sofort und schnell:
Blogger, die nicht so Codesicher sind, können hier einfach die gezippte Datei “kses.php” runterladen und nach dem Entpacken auf dem eigenen Rechner, per FTP im Verzeichnis /wp-includes/ ablegen (die alte Datei überschreiben). Damit könnt ihr Bilder in den Kommentaren zulassen. Wenn ihr auch Buttons für Besucher anlegen wollt, die kein html können, folgt jetzt auch diesen Schritten.
Schritt für Schritt:
- Hole dir die Datei kses.php (Pfad: /wp-includes/kses.php) in einen Editor.
- Speichere diese Datei zur Sicherheit als kses_alt.php und speichere sie anschließend wieder mit dem ursprünglichen Namen: kses.php.
- Finde innerhalb des Codes folgende Stelle:
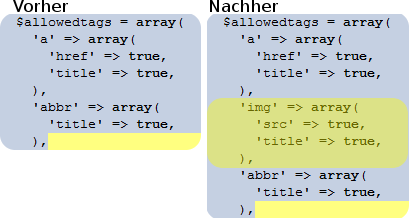
/** * Kses allowed HTML elements. * * @global array $allowedtags * @since 1.0.0 */ $allowedtags = array( 'a' => array( 'href' => true, 'title' => true, ), 'abbr' => array( 'title' => true, ), - Nun setze die folgende Zeile hinter den a-Block:
'img' => array( 'src' => true, 'title' => true, ),Das sieht dann so aus:
- Nun die Datei speichern und zurück ins Verzeichnis includes (Pfad: /wp-includes/kses.php) legen.
- Danach kannst Du mal schauen, ob der img-tag im Frontend angezeigt, also ermöglicht wird. Das sollte dann so aussehen:

WordPress Kommentare mit mehr html-tags – So sieht es nach der Änderung aus Wer also html “spricht und schreibt“, kann jetzt auch ein Bildchen hinterlassen.
WordPress Kommentare mit html für alle KommentatorInnen
Da nicht alle Besucher eines Blogs html können, gibt es auch noch ein Plugin, dass etwas unerfahrenen KommentatorInnen erlaubt, diese Möglichkeit zu nutzen.
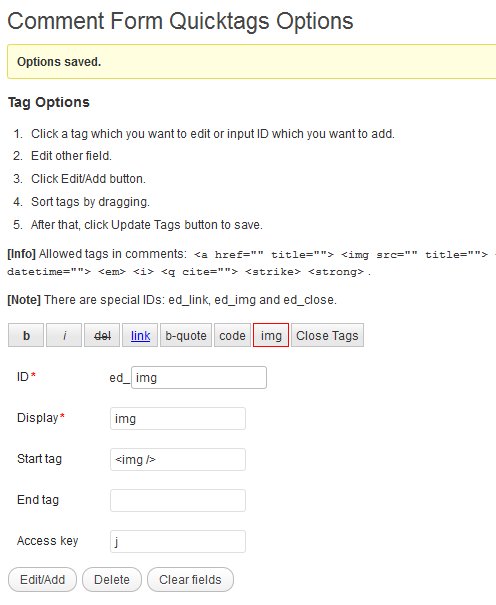
Es heißt: Comment Form Quicktags und zeigt Format-Buttons über dem Kommentarfeld an, welche das Eingeben der tags per Hand überflüssig machen. Welche tag-Buttons es anzeigt, ist von den Einstellungen der Datei kses.php abhängig. Am Besten installiert man das direkt im Backend unter Plugins. Nach der Installation klicke auf die Settings des Plugins und erstelle selbst einen Button für den img-tag. So sieht das aus:

Achte darauf, dass du bei Start tag den img-tag mit dem schließenden “ />” und keinen End tag setzt und am Ende mit Edit/Add speicherst. Die Reihenfolge der Buttons kannst du mit klicken und ziehen verändern.
Anmerkungen:
Bei WordPress-Updates könnte die Datei kses.php überschrieben werden. In dem Fall solltest du einfach jetzt die geänderte Datei auf dem Rechner ablegen und diese, nach dem Update, wieder auf den Server werfen.
Ohne Gewähr
Wie dann so ein Kommentar mit Bildverlinkung aussieht, kannst Du unten in den Kommentaren sehen.
Text: ( WordPress Kommentare mit mehr html-tags – Bilder in Kommentaren? ) von Manni
Bilder: (Alle für den Artikel: WordPress Kommentare mit mehr html-tags ) Screenshots von Manni


Schick!
Brauch ich das??
LG
Sabienes
Ich schon. 🙂 Bei manch einer Blogparade vielleicht auch ganz gut.
LG
Manni
Ich liebe die Seite. Sind immer coole Posts und nützliche information.
Frohe Weihnachten euch allen.
Frohe Weihnachten waren das bei uns nicht, aber das kann ja nicht immer klappen. 😉 Hauptsache, die Tiere hatten ein schönes Fest. 🙂
LG
Manni